npm 是隨著 Node.js 一同安裝的套件管理工具。它能幫助開發者下載、安裝、更新、移除和管理專案中的各種套件與模組。無論是前端還是後端開發,npm 都能大幅提高開發效率。
其實安裝 Node.js 後,npm 通常也會自動安裝。所以可以確認看看 npm 有沒有安裝:
打開終端機,輸入以下命令來檢查 npm 的版本 :
bash
npm -v
如果有看到版本號,像我的是10.8.2,表示 npm 已安裝成功。
若沒有安裝 npm,或需要更新到最新版本 :
bash
npm install -g npm
安裝完成後檢查版本: 再次輸入 npm -v 來確認 npm 是否安裝或更新成功。
接下來要學習如何使用 npm 初始化一個專案並創建 package.json 檔案
創建一個新資料夾,例如 npm-demo,並進入該資料夾:
bash
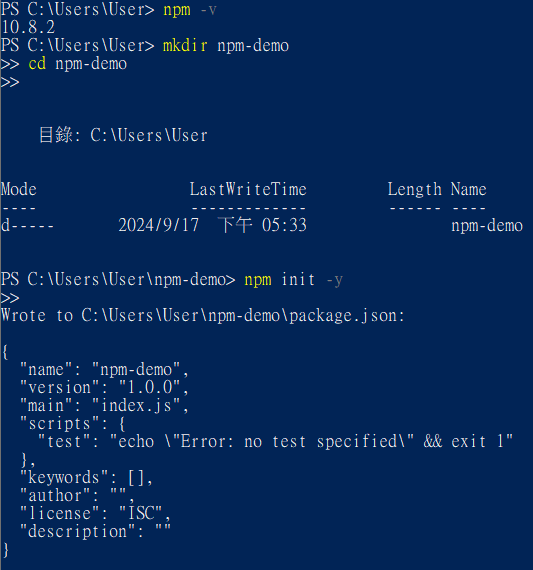
mkdir npm-demo
cd npm-demo
初始化 npm 專案:
bash
npm init -y
這個命令會在當前資料夾下生成一個 package.json 檔案,裡面包含專案的基本資訊(如名稱、版本等)。-y 參數代表跳過互動式配置,使用預設值。
接下來,將使用 npm 來安裝一個方便好用的套件來做示範。
安裝 lodash 套件:
bash
npm install lodash
這將會在當前資料夾下創建一個 node_modules 資料夾,裡面存放所有安裝的套件。
檢查 package.json:
可以發現 lodash 也被自動添加到 package.json 檔案中的 dependencies 區塊,如果有其他開發者從頭開始安裝,也能安裝到正確版本。
使用安裝的套件 :
新建一個 index.js 檔案,並使用 lodash 套件:
js
const _ = require('lodash');
console.log(_.capitalize('hello npm!'));
運行程式 :
bash
node index.js
終端機如果輸出 Hello npm! 就代表成功了~
bash
npm install <package-name>
這是最常用的命令,用來安裝本地專案的套件。
bash
npm install -g <package-name>
這個命令可以將一些命令列工具安裝到系統範圍內。
bash
npm list
這個命令可以列出當前專案已安裝的所有套件。
bash
npm uninstall <package-name>
這個命令可以移出不需要的套件。
bash
npm update
這個命令可以將所有套件更新到最新版本。
今天學習了 npm 的基礎功能,包括安裝和管理套件、初始化專案、以及了解常見指令。這些工具能夠大大提升開發效率,並為未來的專案打下良好的基礎。接著將進一步深入 Node.js 的世界,學習基本語法與核心概念,為實際開發做準備。
